Download Svg Image Scale Html - 67+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k31.blogspot.com/2021/04/svg-image-scale-html-67-svg-png-eps-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Scale Html - 67+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Scale Html - 67+ SVG PNG EPS DXF in Zip File Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Svg images have a clearly defined aspect ratio:
So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
We use viewbox to make the svg image scalable. Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg stands for scalable vector graphics.
File:VisualEditor - Icon - Menu.svg - MediaWiki from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Scale Html - 67+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File So, scaling svg should be easy, right? We use viewbox to make the svg image scalable. Despite the svg specification being a decade old, its relatively recent support in many browsers and tools means there. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. It takes two numbers, the first being the x scale factor and the second being in contrast to html, svg allows you to embed other svg elements seamlessly. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Scale() changes the size of an element. The ratio of width to the height which makes it difficult to scale with the changing parent container.
Svg Image Scale Html - 67+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Image Scale Html - 67+ SVG PNG EPS DXF in Zip File To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Scale() changes the size of an element.
So, scaling svg should be easy, right? Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. SVG Cut Files
File:Angular full color logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
ruler page 2 - /page_frames/school/school_frames_2/ruler ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We use viewbox to make the svg image scalable. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics.
Abstract Lines Transparent PNG PNG, SVG Clip art for Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: We use viewbox to make the svg image scalable. The ratio of width to the height which makes it difficult to scale with the changing parent container.
File:HTML paragraph DOM.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
html - Make svg border width constant inspit of image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? The ratio of width to the height which makes it difficult to scale with the changing parent container. We use viewbox to make the svg image scalable.
File:Coctail glass.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. We use viewbox to make the svg image scalable. The ratio of width to the height which makes it difficult to scale with the changing parent container.
Html5 Logo - Html5 Svg, Transparent Png - Original Size ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg images have a clearly defined aspect ratio: Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Blue Gear PNG, SVG Clip art for Web - Download Clip Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg stands for scalable vector graphics.
How to write text on image in html for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container.
jQuery Plugin To Generate Animated Dynamic Gauges ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
File Formats Icons 30 free icons (SVG, EPS, PSD, PNG files) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We use viewbox to make the svg image scalable. Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics.
Bra PNG Transparent Image PNG, SVG Clip art for Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? The ratio of width to the height which makes it difficult to scale with the changing parent container.
Zigzag Patterns Tile PNG, SVG Clip art for Web - Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
File:Old HTML Logo.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
File:Stables clipart.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? We use viewbox to make the svg image scalable. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Html Icon Size at Vectorified.com | Collection of Html ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. We use viewbox to make the svg image scalable.
Scales Justice Logo Template Law Scales Vector Design ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. We use viewbox to make the svg image scalable. So, scaling svg should be easy, right?
Clipart | i2Clipart - Royalty Free Public Domain Clipart for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. The ratio of width to the height which makes it difficult to scale with the changing parent container.
Abstract Lines Transparent Background PNG, SVG Clip art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio:
html - SVG Element not scaling properly when dynamically ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:VisualEditor - Icon - Menu.svg - MediaWiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We use viewbox to make the svg image scalable. The ratio of width to the height which makes it difficult to scale with the changing parent container. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Download .jpg,.gif,.png, etc.), a vector image can be scaled up or down to any extent without losing the image quality. Free SVG Cut Files
Zigzag Patterns Tile PNG, SVG Clip art for Web - Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg images have a clearly defined aspect ratio: The ratio of width to the height which makes it difficult to scale with the changing parent container. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics.
File:Text-html Gion.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics.
So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
File:VisualEditor - Icon - Menu.svg - MediaWiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
Html Icon Size at Vectorified.com | Collection of Html ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics.
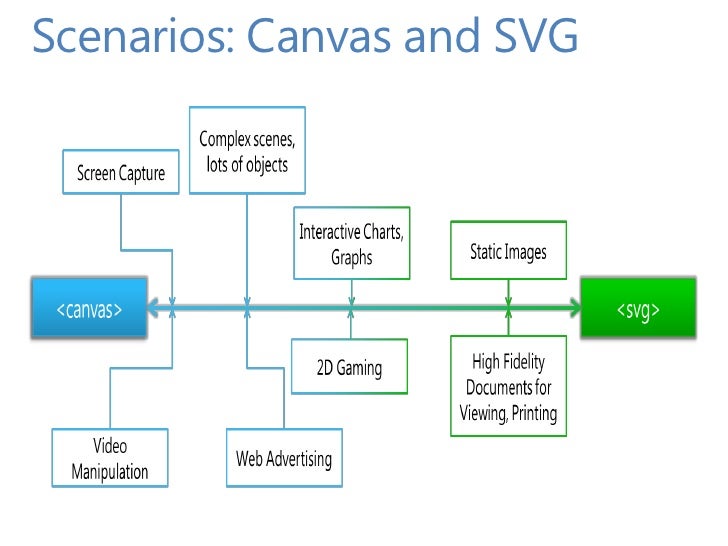
Dive into HTML5: SVG and Canvas for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Working with RGB images — seaborn-image documentation for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? The ratio of width to the height which makes it difficult to scale with the changing parent container.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
File:HTML5 logo black.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
File:HTML source code example.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
File:HTML5 Shiny Icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio:
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Symbol | Free Images at Clker.com - vector clip art online ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Svg images have a clearly defined aspect ratio: Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics.
html - SVG without width/height renders with a natural ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Anchor | Free Images at Clker.com - vector clip art online ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics.
html - Make svg border width constant inspit of image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:Square-symbol.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg images have a clearly defined aspect ratio:
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
Submit button icon — Stock Vector © sarahdesign85 #70267803 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container.
So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
File:Coctail glass.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio: Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Html5 Logo Vector at Vectorified.com | Collection of Html5 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right?
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
javascript - Is there a difference between scaling ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? The ratio of width to the height which makes it difficult to scale with the changing parent container.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:Old HTML Logo.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. The ratio of width to the height which makes it difficult to scale with the changing parent container. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
Color Chart. Print Test Page. Color Numbers or Names. RGB ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
